Шрифт (англ. Font) — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка.
На большинстве википроектов используются шрифты по умолчанию (font-family: rubik, helvetica, arial, sans-serif), и отличаются они лишь форматированием текста внутри статей (размер и цвет). Но на Фэндоме также имеется возможность устанавливать и пользовательский шрифт, который может подчеркнуть тематику и сделать проект более уникальным.
Разновидности шрифтов[]
Web-безопасные шрифты[]
Web-безопасные шрифты — группа шрифтов, которые можно использовать на web-сайтах и поддержка которых стремится к 100 % (то есть они будут отображаться практически на любой машине). На Фэндоме такие шрифты обычно используют в качестве оформления всего текста (или как минимум для подстраховки), для глобальных профайлов (так как туда просто не импортировать свой шрифт) и если не хочется подгружать что-то извне.
Семейства шрифтов[]
Всего их 5 штук:
- serif (с засечками)
- sans-serif (без засечек)
- monospace (моноширинный)
- cursive (курсивный)
- fantasy (декоративный)
Их стоит использовать как подстраховку, указывая в конце списка шрифтов (поскольку они точно будут работать, если все шрифты перед ними будут недоступны).
Использование популярных шрифтов[]
Шрифтов, которые поддерживали бы все системы, может быть и нет совсем. Тем не менее, есть такие, которые стремятся к 100 % поддержки: Arial, Trebuchet MS, Tahoma, Times New Roman, Palatino, и т. д. Подобного рода шрифты можно использовать и в качестве основных, и в качестве подстраховки (на Фэндоме таким шрифтом является Arial). Совместимость шрифтов можно посмотреть на различных сайтах, например на cssfontstack и w3schools).
Использование системных шрифтов[]
В веб-дизайне существует практика использования шрифтов определенной операционной системы. Например, следующий код:
.safefonts {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif;
}
содержит в себе системные шрифты сразу нескольких операционных систем (MacOS, Windows, Ubuntu, Android). Их использование не является обязательным (поскольку на Фэндоме уже есть несколько используемых шрифтов по умолчанию), но может быть весьма «интересным».
Нестандартные шрифты[]
К данному типу относится огромное множество шрифтов, которые требуют дополнительной загрузки и установки на проекте. Одним из самых известных сайтов со шрифтами является https://fonts.google.com/, который активно используется на Фэндоме.
В некоторых случаях после установки шрифтов они становятся доступны не сразу. Чтобы увидеть изменения, рекомендуется почистить кэш браузера.
Использование шрифтов на вики[]
Так или иначе, все изменения шрифта производятся с помощью CSS. Изменить шрифт можно с помощью следующих свойств (часть из них можно объединить в общее свойство font[1]):
- font-size — размер шрифта;
- font-family — тип/название шрифта;
- font-stretch — сжатие/растяжение символов;
- font-style — стиль шрифта (курсив, жирный, и т. д.);
- font-variant — способ представления строчных букв;
- font-weight — определяет толщину шрифта;
- letter-spacing — задаёт межсимвольный интервал;
- word-spacing — задаёт интервал между словами;
- line-height — задаёт межстрочный интервал.
Сам шрифт можно указать как для некоторого класса (и затем добавить атрибут class), так и для определённого фрагмента на странице (с помощью атрибута style). Ниже приведены фрагменты кода, которые задают шрифт двумя разными способами:
/* Нужно будет указать класс safefonts у нужного объекта */
.safefonts {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif;
font-size: 20px;
}
<div class="safefonts">Используются шрифты из кода выше. Больше текста по умолчанию.</div>
<div style="font-family: Arial; font-size: 10px;">Без всяких классов сразу пишу маленьким Arial'ом.</div>
Добавление шрифтов на вики[]

Google Fonts[]
Данный способ является одним из самых распространённых на Фэндоме и при этом не отличается высокой сложностью.
- Зайти на https://fonts.google.com/;
- Подобрать нужный шрифт, например Roboto, а также необходимые его стили;
- Важно учитывать тот факт, что шрифты поддерживают не все языки, поэтому нужно выбирать шрифты определённой группы (для этого нужно использовать фильтр «Language»);
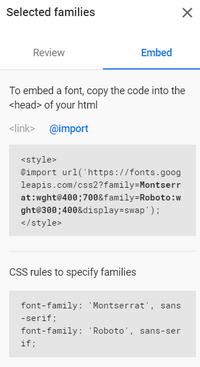
- После выбора всех необходимых шрифтов нужно перейти на вкладку «Embed» в правой части экрана и скопировать тот код, который находится в разделе
@importвнутри тега style, например
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
- Далее этот код нужно поместить в самый верх CSS на вики (в общем случае — на страницу MediaWiki:Common.css).
- После этого шрифты готовы к использованию. На странице Google Fonts также можно найти инструкцию по использованию шрифтов.
Использование woff и base64[]

- Необходимо скачать свободный шрифт (то есть тот, лицензия которого предполагает его свободное использование).
- После скачивания его необходимо конвертировать в формат woff (например, с помощью сайта everythingfonts.com, font-converter.net или convertio.co)
- Далее нужно открыть шрифт в формате woff с помощью сайта giftofspeed.com.
- После в CSS вики (MediaWiki:Fandomdesktop.css) вписать:
@font-face {
font-family: 'имя вашего шрифта';
src: url(data:application/font-woff;charset=utf-8;base64,вписать полученный код с сайта) format('woff');
}
Использование woff файла[]

- Попросить через Служебная:Contact, чтобы на вики подключили загрузку файлов расширения woff (запросы принимаются только от администраторов).
- После получения данной возможности загрузить необходимый шрифт на вики (новые типы файлов появятся в списке).
- Как только файл будет загружен, нужно будет скопировать полную ссылку на файл шрифта (также можно воспользоваться служебной Путь к файлу);
- После в CSS вики (MediaWiki:Common.css) добавить следующую строку:
@font-face {
font-family: 'имя вашего шрифта';
src: url('ранее скопированная ссылка на файл шрифта') format('woff');
}
Галерея[]
Примечания[]
| Внешний вид страницы | |
|---|---|
| Скины | Основные: † Quartz • † Monaco • † Oasis • † Hydra • † HydraDark • FandomDesktop Мобильные: † Chick • † Mercury • † Mobile • FandomMobile Общие для MediaWiki: † Monobook • † Vector • † MinervaNeue • † Timeless • † Classic • † CologneBlue • † Nostalgia • † Modern • † MySkin • † Chick • † Simple Уникальные: † Venus • † Uncyclopedia • † WoWWiki • † LyricsMinimal • † Exvius |
| Элементы оформления | Анон-нотис • Баннер • Глобальное навигационное меню • † Горячие точки • Заголовок страницы (Логотип • † Изображение заголовка • Локальное навигационное меню • † Сайдбар) • Контентная часть • Мои инструменты • Новостная лента • Подвал • Реклама • Рельс • Сайтнотис • Уголок сообщества • Фавикон • Фон • Шрифт • Эдитнотис • † Кнопки «Поделиться» |
| Контент-элементы | Видео • Волшебные слова • Временная диаграмма • Галерея • Категория • † Опрос • Подпись • Раздел • Слайдер • Слайдшоу • Сноска • Содержание • Список • Ссылка • Таблица • Файл • Формула • Шаблон • Таббер • Табвью • Кнопка |
| См. также: устройство и технологии участников, википроектов и языки разметки и программирования | |